
官方解析: NGINX Unit 是一个动态的网络应用服务器,它的设计初衷就是可运行多种编程语言的。通过API可以轻巧、多面化地动态配置Unit。当工程师或操作者有需要时,可以轻松重构服务器已适配特殊的应用参数。
个人理解nginx unit就是可以解析多种语言的进程管理器, 在php中类似php-fpm的功能, 可脱离nginx与php-fpm单独解析php代码,有配置方便、使用灵活、可运行不同版本PHP、方便docker集成等优点,或许在微服务上会有一定优势,目前刚出正式1.0版本,具体表现还有待时间检验,我们先了解下怎么配置使用,先睹为快!
安装使用步骤
编译安装nginx unit
git clone https://github.com/nginx/unit cd unit ./configure --prefix=/opt/unit --pid=/var/unit.pid --log=/var/log/unit.log --modules=modules --state=state ./configure php make all make install启动nginx unit服务
/opt/unit/sbin/unitd
新建一个配置目录存放/data/www存放配置文件php-config.json
{ "listeners": { "*:8300": { "application": "blogs" } }, "applications": { "blogs": { "type": "php", "processes": 20, "root": "/data/www/php", "index": "index.php" } } }新建一个php文件
vim /data/www/php/index.php<?php phpinfo();使用nginx unit 接口启动应用
curl -X PUT -d @/data/www/php-config.json --unix-socket /opt/unit/control.unit.sock http://localhost/
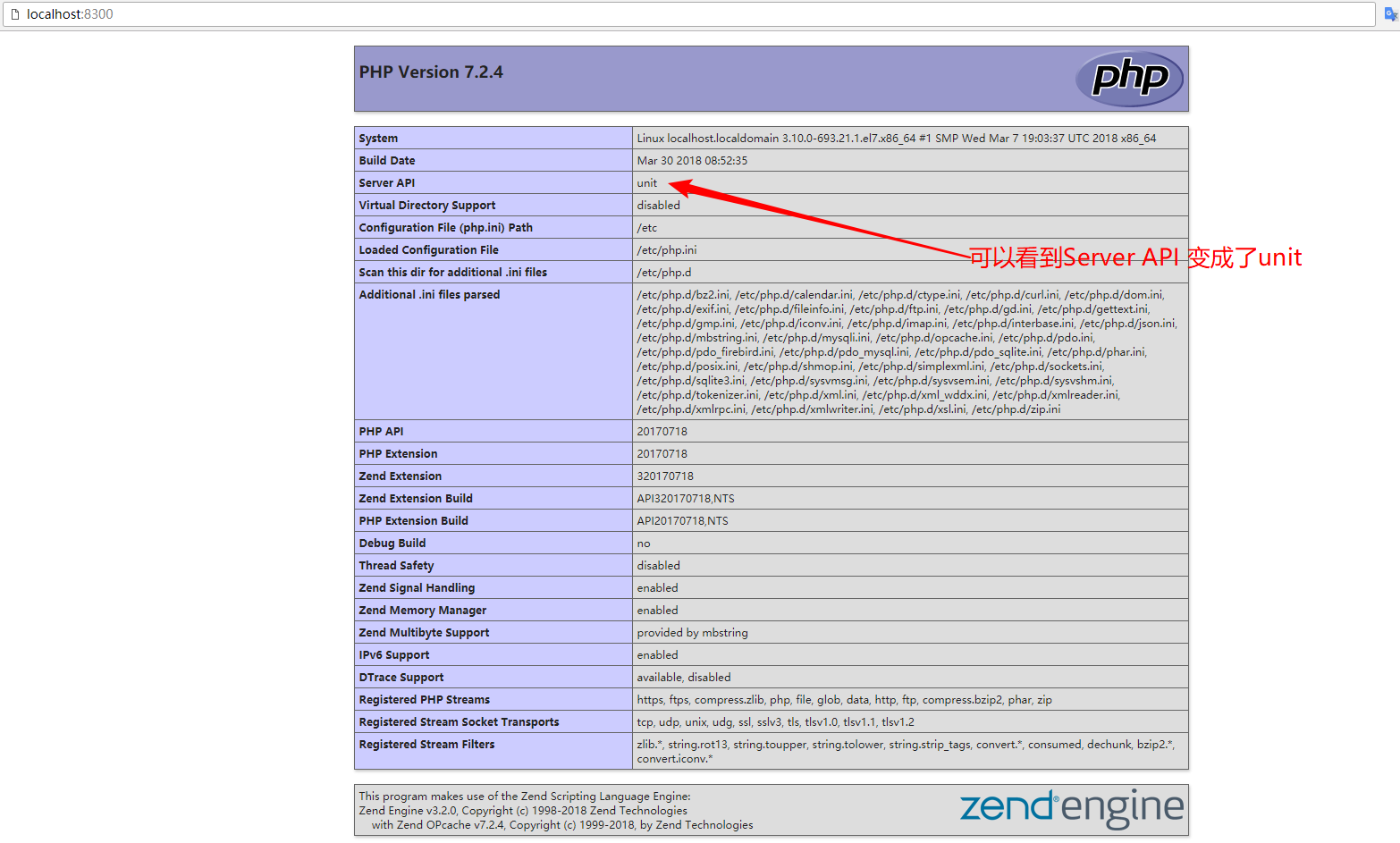
大功告成!浏览器访问 http://localhost:8300 可以正常打开,并看到phpinfo里的server api变成了unit

其他
我这里尝试使用yum安装的时候提示错误, 下面是yum安装方式
创建 /etc/yum.repos.d/unit.repo 内容如下, 然后执行 `yum install unit` [unit] name=unit repo baseurl=http://nginx.org/packages/mainline/centos/7/$basearch/ gpgcheck=0 enabled=1可能需要先安装依赖
yum install gcc make php-devel php-embedded可配合nginx反向代理使用更加灵活
upstream unit_backend { server 127.0.0.1:8300; } server { listen 80; server_name unitphp.vagrant.com; location / { proxy_pass http://unit_backend; proxy_set_header Host $host; } }附加资料
官网: http://unit.nginx.org/ 文档中文翻译: https://github.com/tuzimoe/unit/blob/master/README_zh-Hans.md
